Vue 기본1
- v-model
- v-for
- v-bind
- 실습
Vue 기본
먼저 vue에 대한 간단한 예제부터 보자. 간단한 샘플 html 문서와 js를 작성한다.
[sample1.html]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="app" class="container">
<h2>{{ title }}</h2>
<ul>
<li>{{ items[0] }}</li>
<li>{{ items[1] }}</li>
</ul>
</div>
<!-- vue를 다운로드 받고 다운로드 받은 경로를 지정한다. -->
<script type="text/javascript" src="./resource/js/vue/vue.js"></script>
<script type="text/javascript" src="./sample1.js"></script>
</body>
</html>
그리고 vue를 사용할 sample.js를 작성한다.
[sample1.js]
var data = {
items: ['바나나', '사과'],
title: '과일목록'
};
new Vue({
el: '#app',
data: data
});
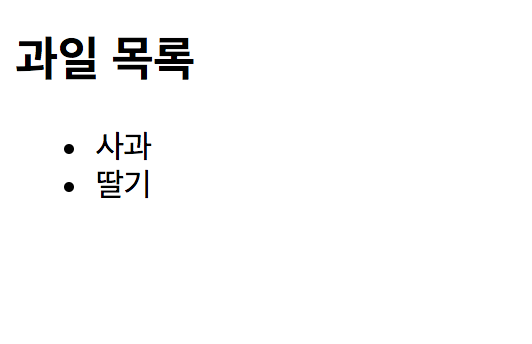
vue는 Vue 인스턴스를 생성하면서 실행된다. Vue 인스턴스는 #app 객체를 찾아 data객체를 이용하여 화면을 다음과 같이 랜더링 한다.
[결과]

Vue는 양방향 바인딩을 지원하고 화면은 반응형으로 동작한다. 개발자 도구에서 data인스턴스의 값을 변경하면 동시에 화면이 다시 랜더링 된다. 개발자 도구를 열어 data.title = "과일 목록입니다."로 수정해보면 화면이 자동으로 다시 랜더링 되는 것을 볼 수 있다.
v-model
v-model은 양방향 바인딩을 지원하는 vue 지시자이다. input태그에 v-model지시자를 사용하면 해당 인스턴스는 입력이 발생하는 동시에 화면에 랜더링된다. 다음은 v-model 예제이다.
[v-model.html]
<!DOCTYPE html>
<html>
<head>
<title>v-model Sample</title>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<div>{{ message }}</div>
<div>메시지를 입력하세요 : <input v-model="message"></div>
</div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '초기화 메시지입니다.'
}
});
</script>
</body>
</html>
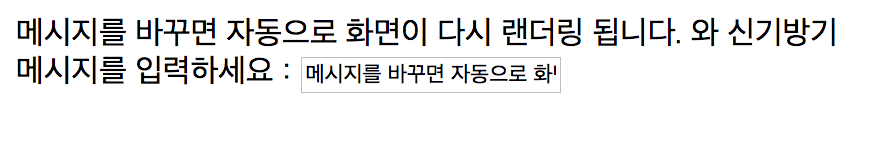
message변수는 초기에 data 인스턴스에 입력된 초기화 데이터로 초기화되고 화면이 랜더링 된다. 그 후 v-model지시자가 명시된 input태그에 데이터가 입력되면 해당 데이터로 화면을 실시간으로 다시 랜더링한다.
[결과]

주의해야할 점은 v-model을 초기화 할 때는 반드시 Vue 인스턴스에서 초기화를 해야한다는 점이다. form 엘리먼트의 초기화 속성인 value, selected, checked등의 데이터들을 html에 초기화를 하더라도 Vue 인스턴스 생성시 이 속성이 무시되기 때문에 반드시 초기화는 Vue 인스턴스의 data옵션에서 이루어져야한다.
즉,
<input type="text" value="초기화"/>와 같이 초기화를 하더라도v-model은 해당 값을 무시된다.
<textarea>의 경우<textarea>{{ message }}</textarea>는 작동하지 않는다.v-model을 이용해야한다.
v-for
v-for지시자는 리스트 형식의 데이터를 출력해주는 vue 지시자이다.
[v-for.html]
<!DOCTYPE html>
<html>
<head>
<title>v-for Sample</title>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
</div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
items: ['바나나', '딸기', '사과', '수박']
}
});
</script>
</body>
</html>
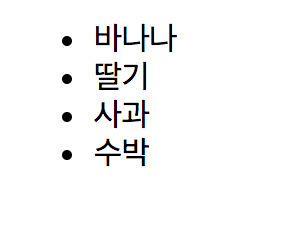
Vue는 화면에 items에 있는 데이터를 v-for를 통해 목록을 출력해준다. 결과는 아래와 같다.
[결과]

위와 같이 리스트 형식으로 목록이 출력되는 것을 볼 수 있다.
v-bind
v-bind는 Vue 인스턴스에 동적으로 속성을 바인딩해야할 경우 사용할 수 있다. 이미 생성된 Vue 인스턴스에 동적으로 바인딩 해야하는 경우가 반드시 발생하는데 이런 경우 사용할 수 있다.
v-bind를 사용하는 예제는 아래 실습에서 알아보자.
실습
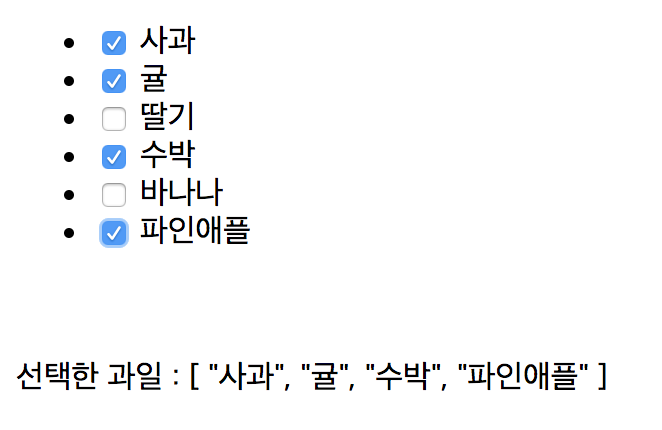
앞에서 배운 v-model, v-for, v-bind를 이용하여 간단한 실습을 해보겠다. 과일 리스트를 출력하고 그 목록에 checkbox를 선택하면 선택된 과일 목록을 출력해주는 실습이다.
v-for를 이용하여 과일 목록을 출력하고 v-model 을 이용하여 checkbox를 생성하여 선택된 과일 목록을 화면에 자동으로 랜더링 하도록 할 것이다. 실습 코드는 다음과 같다.
[sample2.html]
<!DOCTYPE html>
<html>
<head>
<title>v-model Sample</title>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<ul>
<li v-for="fruit in fruits">
<input type="checkbox" v-bind:id="fruit" v-bind:value="fruit" v-model="checkedFruits">
<label v-bind:for="fruit">{{ fruit }}</label>
</li>
</ul>
<br>
<br>
<div>
선택한 과일 : {{ checkedFruits }}
</div>
</div>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
fruits: ['사과', '귤', '딸기', '수박', '바나나', '파인애플'],
checkedFruits: []
}
});
</script>
</body>
</html>
예제코드에서 v-bind옵션은 v-for에 의해서 반복문을 수행할 때 input태그 속성에 동적으로 데이터를 바인딩 할 때 사용되었다. <input>에 id, value 그리고 <label>의 for속성에 동적으로 v-for의 fruit데이터를 바인딩해준다.
위의 코드 결과는 다음과 같다.
[결과]